A recent assignment from Bournemouth University required me to form a group and construct a game which demonstrated Newton’s three laws of motion.
Once a group was formed it was decided that I would understake all of the programming on the task while my class mate worked on all the art and audio.
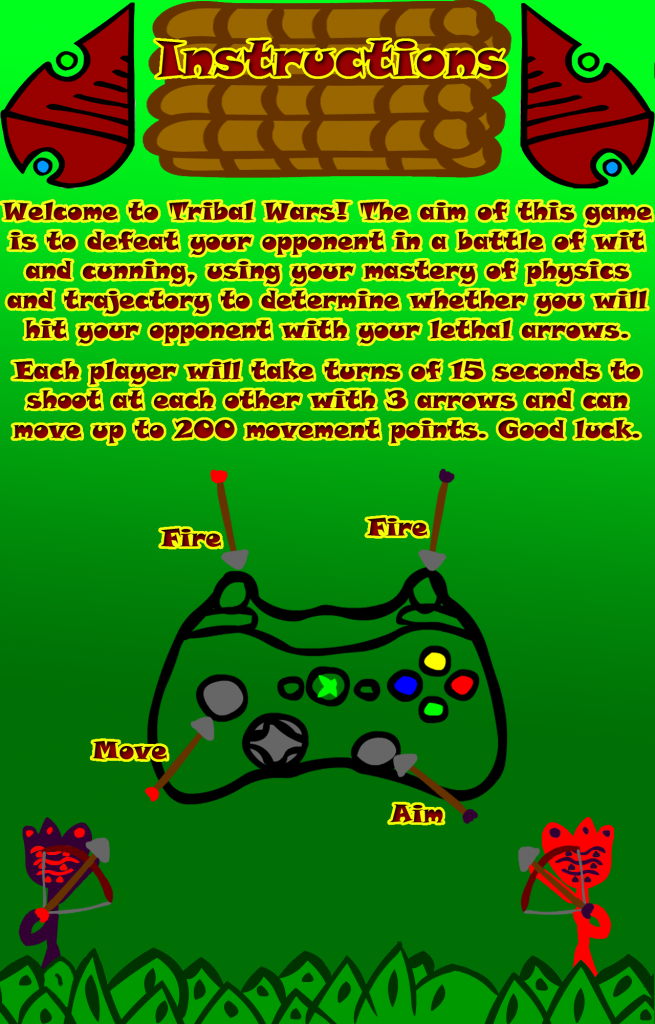
We ended up deciding to make a game very similar to a ‘Catapult Wars’ type game where players much hurl objects at one another in order to score points. We decided on ‘Tribal Wars’ where tribe members would shoot arrows at one another in order to score points. The players were able to move and aim in any direction as well as adjust their velocity. Obstacles were added in the sky to increase difficulty which were subject to Newton’s laws of motion when they were hit by the arrows.

The game demonstrates the laws as well as the effects of gravity, the game for me was one I felt really organised with. All my code is very clean and runs perfectly which I am very proud of.
Per-Pixel collision was integrated into the game which is something I had not previously tackled. I used it for collision between the obstacles and arrows and characters with the hill in the game. Since the hill is based purely on its pixels it makes the game very easily expandable because by just changing the hill texture, you have a brand new map essentially.
Applying Gravity:
![]() “What goes up, must come down” – Isacc Newton
“What goes up, must come down” – Isacc Newton
One of the initial problems encountered with adding gravity to the game was understanding how to increase the acceleration at a steady rate. After initially applying gravity to the game objects it was apparent very quickly that they were accelerating far too quickly to simulate real gravity.
 This was because the game was ticking over at a rate of 60 update calls per second while the rate of acceleration due to gravity is 9.81 meters pers second2. This meant I was essentially accelerating my objects at a rate of 588 m/s2 (Essentially 60 g’s!) The solution was to apply the acceleration values at a rate of 1/60th of the rate of gravity per tick which equates to 9.81 m/s2.
This was because the game was ticking over at a rate of 60 update calls per second while the rate of acceleration due to gravity is 9.81 meters pers second2. This meant I was essentially accelerating my objects at a rate of 588 m/s2 (Essentially 60 g’s!) The solution was to apply the acceleration values at a rate of 1/60th of the rate of gravity per tick which equates to 9.81 m/s2.
Problems Encountered:
 1) One of the first problems which was encountered was adding the effects of gravity which I spoke about earlier on. Understanding the formula for physics problems is one thing but applying it to a real time computer simulation requires a bit more though!
1) One of the first problems which was encountered was adding the effects of gravity which I spoke about earlier on. Understanding the formula for physics problems is one thing but applying it to a real time computer simulation requires a bit more though!
2) Collision detection was a large part of the game and was an essential requirement from the very start. With Tribal Wars a simple flat surface was not used for the game, instead a large, pretty hill with varying heights was implements which was destined to be difficult for collision detection since it wouldn’t be viable to calculate it with simple shapes.
In order to allow for extremely accurate collision a ‘per-pixel’ type of detection was implemented in which the whole texture for the background was placed into an array of colour types (RGBA). With this array the collision could easily be detected by whether the area we were checking collision for contained a pixel which was not transparent.
If a pixel which was not transparent was detected then that means a collision had occurred. This system is brilliant because it is so dynamic, for future iterations of the game different hills could be created really quickly and added to the game and the collision would still work perfectly.
3) Rotating the arrows to the face the direction was an aspect of the game which required a bit of maths to complete. The main problem was the initial rotation of the arrow because it was not facing directly upwards are 0 degrees but upon rotating the source image the problem was solved.
Normalization was also required in the algorithm in order to fully understand the relationship between the X and Y velocity values.
4) Influenced from other hugely popular 2D physics games such as Angry Birds, the trajectory visualisation was an aspect I was keen to implement as it gives the whole game a great quality feel and guides the user.
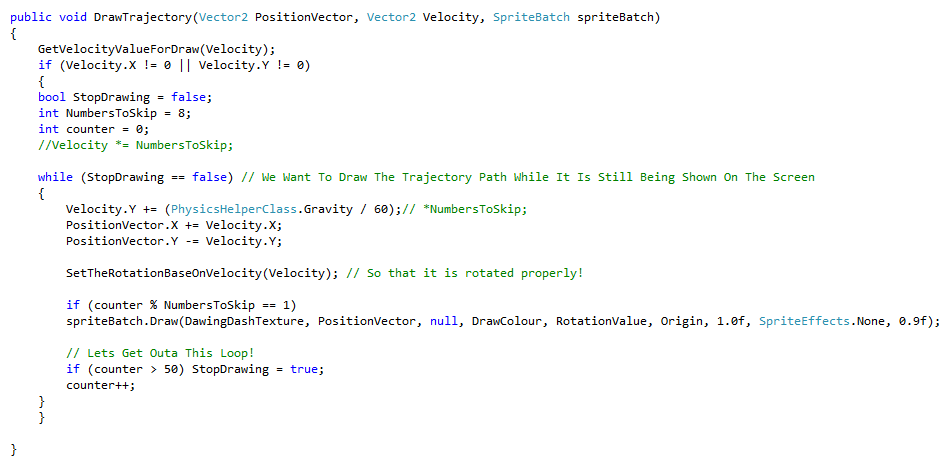
The trajectory was difficult to implement because it essentially required time travelling a few seconds into the future at a time and plotting where the arrow would be. Initially the trajectory followed the whole path of the arrow but obviously collision detection was not implemented into just a visualisation so the trajectory path continued forever until the graphics processer ran out of memory!
Afterwards it was updated to stop drawing the trajectory until the path was off the screen which was accomplished with a while loop.
Later on in development however it was clear that showing the player the whole trajectory path took the fun and unpredictability out of the game since you always knew where the arrow was going to land. It was decided that just 5 plot points would be shown so the players ability to predict the physics of it was a key skill in the game.